photoshop 4
como redimensionar y recortar imagenes
esta es la imagen que voy a redimensionar
a continuación voy a redimensionar el documento
1. guardo la imagen y conservo la original
2. configurar el tamaño de para la impresión y elegir el tamaño de la imagen
3. asegurarse que la opción remuestra no este seleccionada pues esta opción cambia la cantidad de información en la imagen por lo cual también cambia el tamaño
4. cambie los valores de altura y anchura, el resto de numero cambian de manera correspondiente
5. ahora clic en ok y los cambios estan aplicados
a continuación voy reducir la dimensión de una imagen
generalmente se hace esto para subir la imagen a pag web o para otro medio electrónico, para imprimir se hace esto para liberar espacio espacio en disco duro y se agilice el procesamiento de imágenes
1. mientras esta abierto el cuadro de dialogo para elegir el tamaño de la imagen, habilito la opción remuestraer la imagen, automáticamente la opción restringir proporciones se activa.
2. se selecciona la opción bicubica, se configure nuevamente la cantidad de pixeles que deseo
3. clic en ok y listo
antes
despues
esta es la imagen que voy a cortar
1. se va a la barra de meno y se selecciona la herramienta recortar
2. seleccione lo que quería cortar de la imagen la imagen
3. el puntero al ponerlo en una esquina se convierte flecha rotatorio lo que me permite rotar la foto según lo deseo
4. presiono enter y me queda asi
5. luego quite los espacios en blanco volviendo a seleccionar la herramienta de recorte y la imagen me quedo así
antes
despues
como utilizar herramientas de selección
esta es la imagen que voy a utilizar
1. uso de barita mágica y se ve asi
2. para seleccionar el resto del cuerpo de presion shift y la imagen queda asi
3. luego elijo filtro, textura, retazo así
uso de la herramienta marco
escogemos la herramienta marco que esta ala izquierda del
programa
esta es la imagen que voy a utilizar
luego damos clic arrastrando en puntero por toda la imagen seleccionada y lo soltamos esta quedara seleccionada
ahora di clic en imagen, ajustes, filtro de fotografia, luego aparecio un cuadro de dialogo que decia filtro de fotografia, luego le di clic en ok.
herramienta laso
esta es la imagen que voy a utilizar
active la herramienta laso poligonal, luego en la barra de herramientas le di clic en añadir a seleccion, luego en desvanecer.
luego seleccione la imagen y le di clic en la opcion crear una capa nueva, luego agregue una capa y le agregue un nuevo color a el fondo.
photoshop 5
mascaras vectoriales
esta es la imagen que voy a usar
ahora voy a convertir a convertir capas regulares ahora me aparecio un cuadro de dialogo
ahora le di clic en ok y se quita el candado, asi converti la capa en capa regular
ahora seleccione la herramienta elipse asi
ahora coloco el puntero sobre la imagen y arrastro sobre la imagen asi
ahora voy a agregar una nuava capa y a rellenar la imagen
ahora la voy a recortar con la herramienta recortar.
y queda asi
combinar imagenes
estas son las imagenes que voy a combinar
ahora cojo la imagen de los pinguinos y le doy la opcion fondo a partir de capa y me queda asi
ahora pongo la imagen de los pinguinos sobre la de la medusa
aplico efectos
Combinar imágenes con Photomerge y mezcla
avanzada
avanzada
fui al archivo, luego clic en automatizar, Photomerge luego le di ok y la pantalla me aparecio asi
luego la panpramica me quedo asi
con la herramienta recortar y cambiando la foto del centro me quedo así
photoshop 7
Para dibujar formas
Tipos de formas
Primero se configura la barra de opciones forma
Dibujo capas de forma
Selecciono la herramienta polígono y configuro opciones de polígono y le doy clic en estrella y sangría lateral 50 %
esta es la forma Aquí se rellena la imagen de un color de preferencia en este caso lila
ahora cambio de color a la estrella dando doble clic sobre la miniatura del relleno y selecciono un color mas claro
y queda así
ajustes del trazo de una forma
selescciono la herramienta de seleccion de trasado y herramienta seleccion directa, luego cojo la herramienta de punto de anclaje así
luego la imagen me queda así
ahora voy a añadir o restar áreas de formas
voy a añadir una capa de forma y la forma me quedo así
voy restar una capa de forma se da clic en este icono
escojo forma en este caso la herramienta elipse
como pueden ver se quita la forma y queda un espacio en blanco
control de apariencia de una forma con estilos de capa
le doy doble clic en la capa y aparece el un cuadro de dialogo que dice estilo de capa
ahora clic en trazo y clic en ok ahora aparece así
ahora aplicamos estilos de capa de la forma así
herramientas de selección
barita mágica
esta es la imagen que voy a utilizar
ahora selecciono la herramienta barita mágica y le doy clic en la imagen y selecciono el color que quiero seleccionar, luego di clic en herramienta de seleccionó rápida y la imagen quedo así
ahora ajusto el brillo y el contraste así
como pueden ver hice que la rosa se mire mas oscura moviendo el brillo y moviendo el contraste.
uso de la herramienta laso
esta es la imagen que voy a utilizar
ahora selecciono la herramienta marco rectangular
ahora le doy clic en menú imagen, ajustes y filtro de la fotografía
ahora aparece un cuadro de dialogo y le di clic en ok
y la imagen me queda mas oscura en el centro así
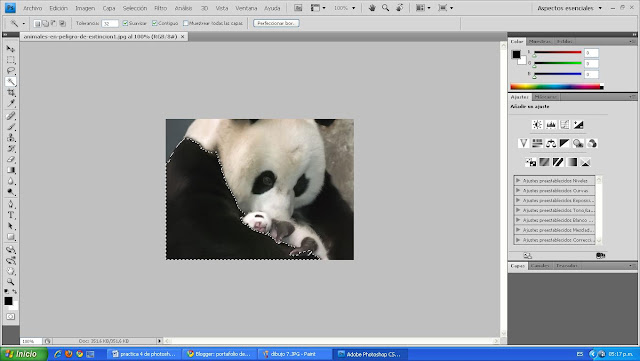
voy utilizar la herramienta lazo con etsa imagen
y en la imagen se muestra asi
ahora selecciono a el oso panda con la herramienta lazo poligonal
corta a el panada y lo pego en la segunda capa asì
ahora lo pego en la nueva capa
ahora cojo la herramienta bote de pintura y pinto el fondo de un color de preferencia
la imagen me queda asi
mascara vectorial
ahora clic en capa mascara vectorial y ocultar todo
escojo una forma cualquiera y la imagen me aparece asi
para crear un fondo de color solido menu de la paleta capas
ahora clic en edicion y clic en rellenar especifique que color va a usar y de clic en ok la imagen queda asi
photochop 8
como agregar texto a una imagen
esta es la imagen que voy a utilizar
ahora cojo la herramienta de texto, luego le doy clic en la herramienta desplegable así
desde una esquina de la imagen arrastro la herramienta y me queda un cuadro de texto
ahora agrego texto a la imagen en este caso moví el cuadro de texto a la parte de abajo de la foto en la esquina derecha del documento
como modificar texto con las paletas carácter y párrafo
vamos a ventana, clic en carácter
modificar el texto utilizando la paleta párrafo, simplemente damos clic en párrafo como indica la imagen
y organizamos la posición del texto según como lo queremos así
transformar un cuadro de texto
menú edición, clic en transformación libre ahora el cuadro se ve así
ahora movemos el cuadro de texto a la posición que queramos, le damos clic en la herramienta cuadro de texto y aparece un cuadro de dialogo que pregunta si quiere aplicar la transformación, clic en aplicar automáticamente el cuadro permanece editable aun cuando se lo roto así
crear texto deformado
primero selecciono la palabra que voy a deformar luego clic en la herramienta crear texto deformado
aparece un cuadro de dialogo en el que se puede decidir que estilo de deformación tomar, una vez seleccionada la deformacion dar clic en aceptar así
modificar textos con estilo de capa
primero doble clic en la capa de texto y aparece el cuadro de dialogo estilo de capa con este se puede cambiar la textura, poner sombras, resplandor, entre otras así
como guardar archivos para la web
ahora hago dos copias y pongo mi archivo en formato JPG y archivguardo los cambios y listo
vamos a menú archivo, clic en guardar para web y dispositivos
aparece este cuadro de dialogo guardar para web y dispositivos 100%
ahora hago dos copias y pongo mi archivo en formato JPG y archivguardo los cambios y listo
crear archivos para impresión
como establecer la resolución a 300 ppp
vamos a menú imagen, clic en tamaño de la imagen así
no seleccionar remuestra de la imagen para asegurar que solo esta cambiando la resolución de la imagen
para saber como va a quedar la impresión vamos a menú clic en vista, tamaño de impresión
la imagen queda así
convertir imágenes a CMYK
primero guardar una copia de la imagen
guardar con otro nombre y dar clic en ok
ahora clic en imagen, modo, y color CMYK
creacion de TIFFS
primero se debe crear en CMYK para poder trabajar en tiffs ahora vamos a archivo y clic en guardar como el cuadro de dialogo muestra como se va a abrir
y escojo formato tiff así
ahora clic en guardar aparece el cuadro de dialogo de las opciones de tiff como la imagen va a una impresora no necesitamos comprimirla le damos clic y la imagen sigue abierta
imprimir imágenes y guardar las configuraciones de impresión
elijo archivo y selecciono imprimir
ahora configuramos este cuadro de dialogo aquí podemos decidir cuantas copias queremos, la orientación de la imagen, entre otras
como en esta imagen muestra lo que configure
para guardar la configuración clic en hecho luego imprimir y
listo
crear imágenes para vídeo
primero vamos a archivo, seleccionamos, nuevo y aparece un cuadro de dialogo.
del menú predefinir, elija película y vídeo
en avanzado configuro el color y la proporción de pixeles
doy clic en aceptar y me aparece un cuadro de dialogo que dice
“La corrección de la proporción de píxeles sólo sirve para
operaciones de
previsualización. Desactívela si desea obtener la máxima calidad de
imagen”.
le damos clic en ok
y el documento nuevo me queda así
dibujamos unas figuras en el nuevo documento y a continuacion muestra como se ve con la opcion correcion de proporcion de pixeles desactivada
ahora voy a activar la opcion correcion de proporcion de pixeles, al darle clic en estaopcion me aparece un cuadro de dialogo y le doy ok
en la siguiente imagen vemos como ya esta activada la
opcion correcion de proporcion de pixeles
ahora la imagen se ve mas pequeña que la anterior
ahora vamos a ventana, clic en organizar, lejimos nueva ventana para(sin titulo-1)
en la nueva ventana activa esta activada la opcion correcion de proporcion de pixeles y la desactivamos
nota:
- Para establecer opciones de salida antes la vista previa de la imagen, elija Archivo, elija Exportar y escoja
Previsualización de video.
- Para ver la imagen sin establecer las opciones
de video, elija Archivo, escoja Exportar y seleccione
Enviar previsualización de video a dispositivo.
photoshop 9
uso de filtros
creación de una forma personalizada
vamos a la herramienta rectángulo y seleccionamos la herramienta forma personalizada
hay que asegurarse que la capa de forma este seleccionada
ahora seleccionamos una forma cualquiera en este caso una huella
ahora deslice el puntero presionado para dibujar la forma
clic en la capa que contenga la forma y vamos al menú, clic filtro, clic en modelo de semitono así
al darle clic en ok aparece esta pantalla es importante configurar el tamaño, contraste, motivo
al darle clic aparece la imagen asi
aplicación de otro filtro
damos clic en menú, filtro, artístico, esponja
y queda así
al darle ok la imagen queda así
uso del filtro licuar
esta es la imagen que utilizaremos
seleccionamos la capa con la que se va a trabajar, vamos a el menú, clic en filtro, licuar.
es importante configurar el tamaño del pincel y ver que herramienta se va a seleccionar, en el caso de esta imagen ya di algunas pinceladas en la parte del agua, y de las rocas. con la herramienta deformar hacia adelante
en esta imagen utilice la herramienta desinflar
en esta imagen utilice la herramienta inflar
en esta imagen utilice la herramienta molinete a la derecha
en esta imagen utilice la herramienta turbulencia en varias partes como la roca debajo del molino y en varias partes del cielo
la imagen al final queda así
modo de dibujo combinado
modo de dibujo de objetos y herramientas simples
creacion de logos
Degradados
importacioon de graficos desde pfhotoshop
primero debemos tener en cuenta la organización y correcta identificación de las capas. a continuación nos damos cuenta que las capas están relacionadas.
para agrupar las capas separadas, con la tecla shif seleccionamos las capas que queremos agrupar y luego ctrl g, hacemos clic en el nombre de la capa y le cambiamos especificando lo que contiene.
lo importante es tener las capas agrupadas para poder trabajar con mayor facilidad y buena identificación.
lo mas importante es tener en cuenta la resolución o el modo de color de tu archivo de photoshop, entonces vamos a el menu de imagen, tamaño de imagen y revisamos la resolucion, la mas adecuada es de 72 ppp asi
el color debe ser RGB, entonces vamos a menú, imagen, clic en modo, seleccionamos RGB o asegurarnos que ya este seleccionada esta opción, pues es el espacio de color adecuado.
ahora si vamos a importar, entonces abrimos flash y creamos un nuevo documento, luego vamos a archivo, importar, clic en la opción importar escenario, buscamos el archivos que deseamos importar damos doble clic.
aparece el cuadro de importación, aquí lo mas importante es configurar correctamente el documento e importarlo como debe ser, al no hacer esto a nuestra imagen se le puede dañar la calidad.
1. la capa de cintillo:
en la capa de texto la encontramos como mapa de bits la cambiamos a texto editable para poder editarlo si lo queremos
en la base aparece como mapa de bits la pasamos a trazados editables y estilo de capas y conservamos lo que ya teníamos en photoshop.
2. barra descuento:
el texto como ya se dijo anteriormente se lo pasa a texto editable
los logos de twitter y facebook los seleccionamos con la tecla shif y lo ponemos con estilo de capa editable
con la barra inferior hacemos lo mismo la pasamos a mapa de bits
3. botón ver catalogo:
el texto lo pasamos a texto aditable
la base del botón a trazados editables y estilos de capas
4. la modelo:
también con trazados editables y estilo de capas
5. logo:
seleccionamos los textos presionando la tecla shif y en este caso elegimos la opción contornos vectoriales esto garantiza que se vea igual a el archivo de photoshop
en la barra del centro le ponemos la opción trazados editables y estilos de capas
6. fondo:
la capa de los círculos los ponemos trazados editables y estilos de capas
y la capa del fondo simplemente la des seleccionamos y listo
una vez configuradas las capas lo que nos queda por hacer es agrupar las capas, entonces elegimos una capa completa y le damos en la opción crear clip de película. tendremos una solo capa que en su contenido tendrá los elementos que contenga cada capa. en el caso de la capa del logo la vamos a dejar asi como esta.
es importante establecer el tamaño del escenario que es equivalente al tamaño que teníamos en photoshop y después no es necesario establecer el tamaño, sino que automáticamente flash toma el tamaño que teniamos en photoshop, ahora presionamos aceptar.
luego le damos ctrl. enter y tenemos nuestro diseño importado des photoshop, lo mejor de este metodo es que ya todo esta agrupado en capas y listo para agrupar
en este taller vamos a remplazar la foto de la modelo del catalo con mi foto, tambien algunos cambios en el color, en la letra.
primero habrimos el archivo de photoshop y en otro archivo abrimos mi foto y la copie y la pegue
ahora lo exporto a flash como lo vimos en la leccion anterior
y empezamos nuestro trabajo
una vez listo el esceneraio seleccionamos las capas que a las que les vamos a poner movimiento.
no seleccionamos la capa de fondo y arrastramos hacia la derecha
ahora seleccionamos la capa fondo y la ponemos en el tiempo que nosotros queramos.
para poner le fondo de color negro, primero arrastramos la parte del fondo y dando clic en el escenario le cambiamos el color asi.
y asi configuramos el resto de figuras que componen nuestro diseño
que son y como funcionan los símbolos
símbolo: es la representación de un elemento en el escenario, que en realidad es una copia en de la original
ahora vamos a seleccionar la figura que deseamos, la seleccionamos y presionamos f8, vamos a menú modificar y clic en convertir en simbolo
aparece un cuadro de dialogo que pide poner un nombre diferente a la imagen que le quisimos poner como símbolo, aquí también es necesario cambiar el tipo a clip de película y aceptar así
en la parte de registro se puede poner la ubicacion de la imagen o simbolo, lo mas comun es dejarlo en la esquina superior izquierda, pues flash calcula el espacio a partir de tal punto
ahora cambiamos la posición de nuestro símbolo, vamos a menú modificar, transformar, clic en voltear horizontalmente.
la imagen me queda así
ANTES
DESPUÉS
ahora vamos a pasar a la manera de tipo gráfico, entonces seleccionamos el texto, vamos a menú, modificar, convertir en simbolo, le damos clic en tipo grafico y aceptamos.
en este caso nos damos cuenta que aqui no nos permite hacer cambios, solo podemos cambiar los efectos de color, por este motivo es muy poco utilizado este tipo.
animación mariposa
aqui utiliza el programa adobe fireworks para cortar la mariposa, luego la difumine, la seleccione y la pegue en adobe flash.
animación productos de limpieza
tome varias imágenes de productos de limpieza y los corte en photoshop, luego los pase a flash, los puse en diferentes capas y los convertí en símbolos, luego los seleccione y luego clic en configuración predefinida de movimiento y anime todos al tiempo, el resultado quedo así.
animacion de texto
explicacion de herramientas de texto en flash
primero buscar un texto largo y lo pegamos en flash, luego vamos a la opcion ventana, clic en la opcion componentes, ahora UIScrollbar y clic sostenido en esta opcion lo ponemos junto al texto que automaticamente se acomodara segun como este el tamaño del texto, luego ctrl enter y listo, si queremos podemos añadir un fondo.
efectos para los textos
sonido
sonido en botones
musica de fondo
animacion creacion de mascaras
importar vídeo
insertar video
animación de mascaras
































































































































































Buebn trabajo en el taller 4
ResponderEliminarBuen trabajo, felicitaciones
ResponderEliminarMuy buenos sus trabajos
ResponderEliminarFelicitaciones
ResponderEliminarmiramos el último taller en clase por la longitud del mismo
ResponderEliminarEstan Bien Pero Deberias Esforzarte Mas :D
ResponderEliminarGracias por tu comentario y tienes razón debo esforzarme mas para sacar mejores notas !
EliminarSigue Asi Melisa :D
Eliminarfalta taller de símbolos y como funcionan
ResponderEliminarbuenos trabajos, felicitaciones
ResponderEliminarno aparece la animación de máscaras
ResponderEliminar